下载地址:https://q.jinsom.cn/app/53534.html
漂流瓶模块
演示站点:
支持设备:PC/移动端
【简介】
漂流瓶模块,一是用于消耗站点积分、二是增强用户之间的互动;
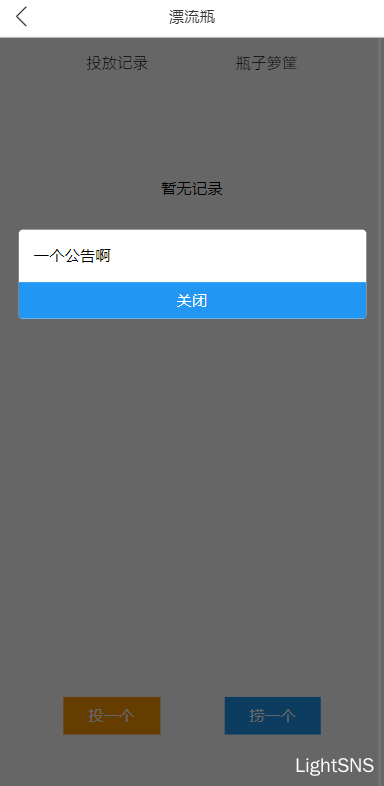
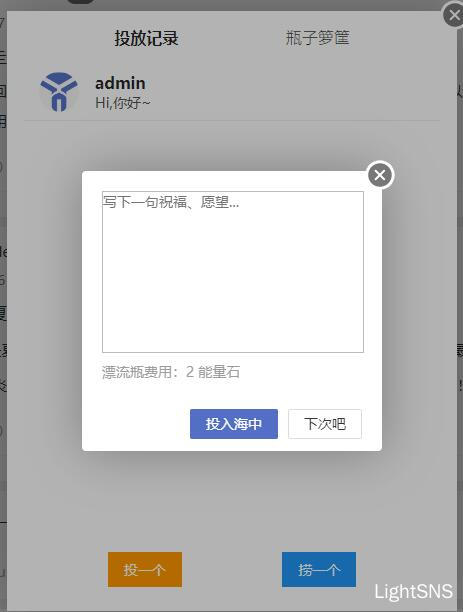
①投放漂流瓶:用户消耗积分,输入漂流瓶信息,投放到大海;
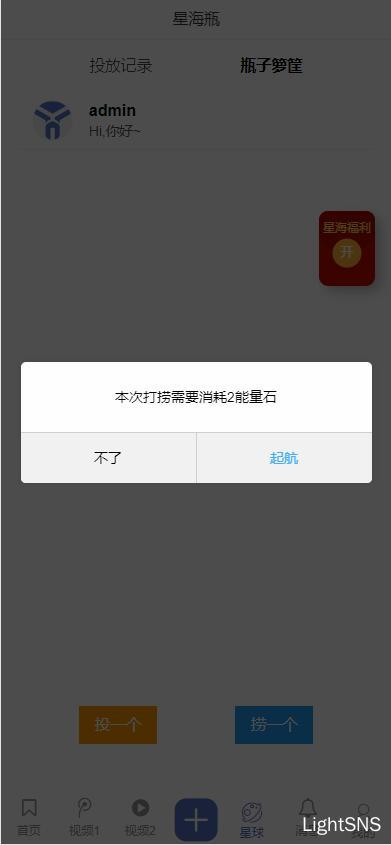
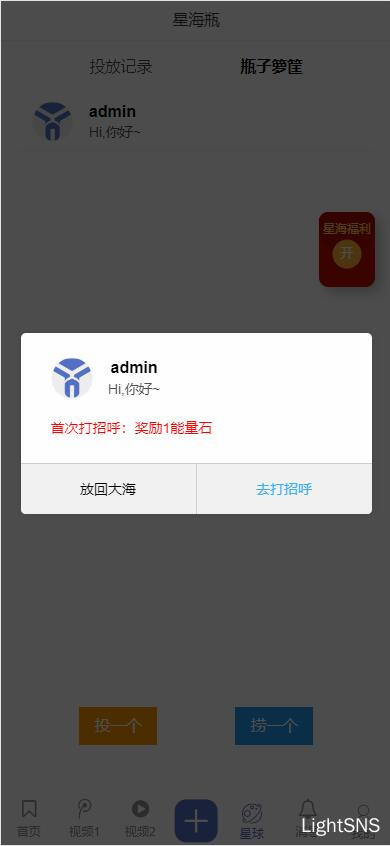
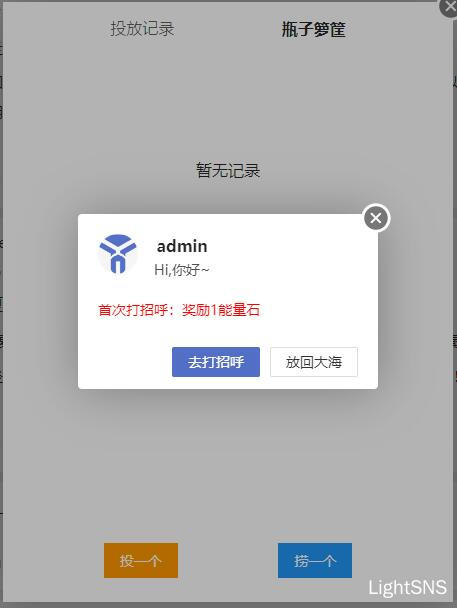
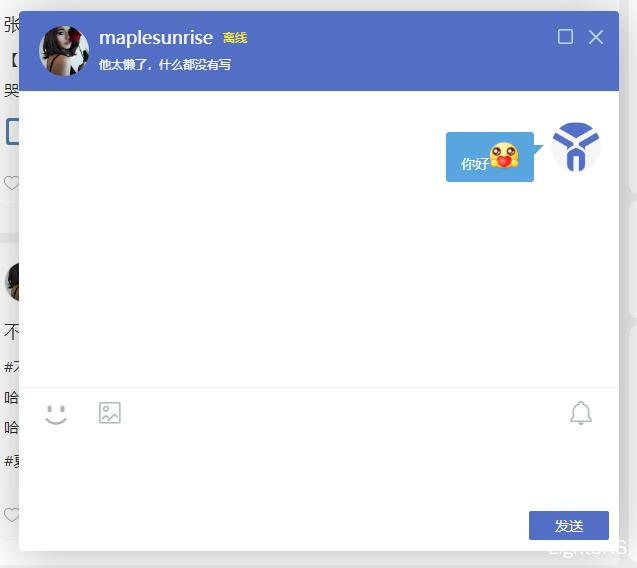
②打捞漂流瓶:用户消耗积分,打捞漂流瓶,可选择放回大海(无奖励)、快速向漂流瓶主人打招呼(获得奖励 - 激励用户交流)。
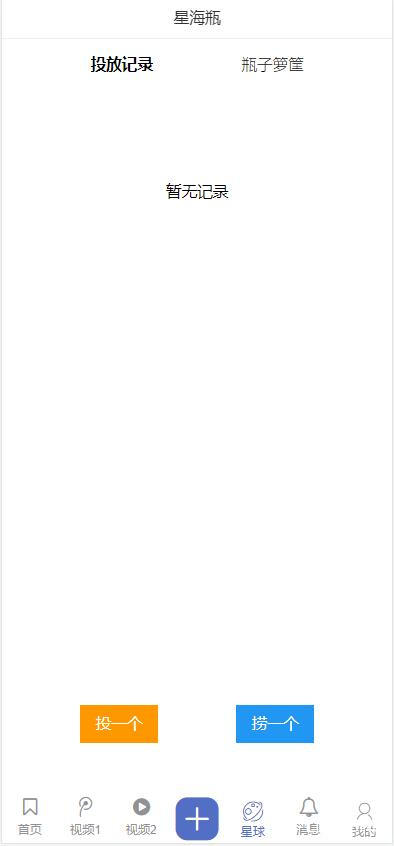
③记录:分为投放记录、瓶子箩筐,用户可从瓶子箩筐联系用户;
④数据管理:可从配置项进入数据管理贴快速管理相关数据;
⑤选择向漂流瓶主人打招呼时,直接弹出聊天窗口;
⑥随机事件:当无漂流瓶或设置打捞成功概率后,随机触发相关打捞失败事件,加速用户积分消耗;
【效果图】





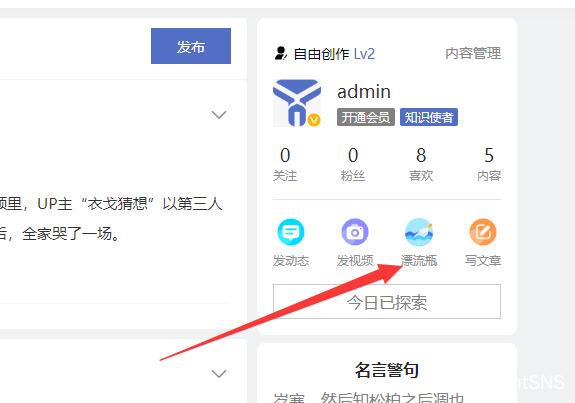
PC




【配置项 - 位于模块拓展- 漂流瓶模块】

【安装教程】
①安装本插件至小部件并启用;
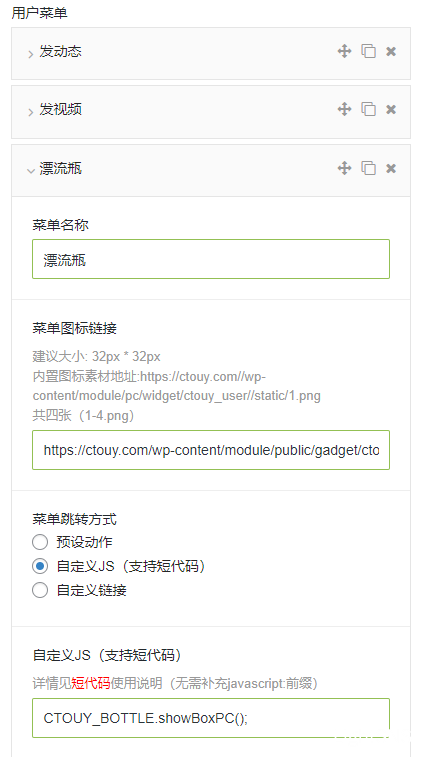
②PC端:可搭配用户面板模块(https://q.jinsom.cn/app/52526.html)使用,新增用户菜单;
或在任意按钮、位置自定义JS代码,点击后打开窗口;
JS函数:CTOUY_BOTTLE.showBoxPC();
参考配置:

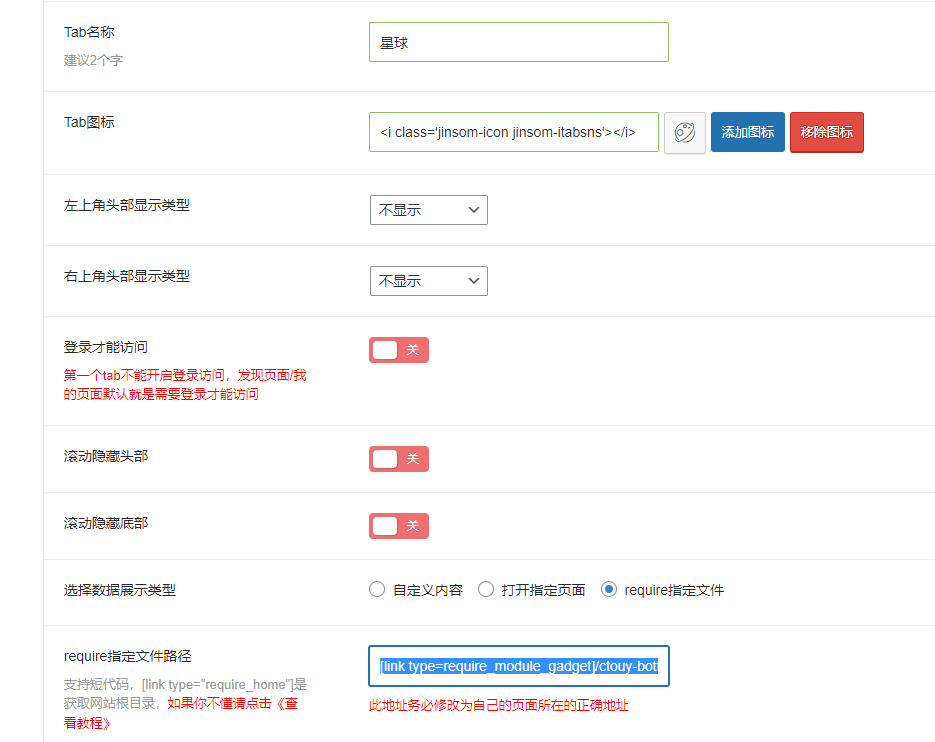
②移动端:
可通过与PC端一致的方法弹出或使用内页的方法配置;
或使用内页的方法(支持require文件的相关配置位置均可):
a.打开移动设置-基本设置-移动端首页
b.选择数据展示类型 - require指定文件 - 【link type=require_module_gadget】/ctouy-bottle/main.php
c.b步骤中的中文【】括号要改为英文;
如果使用自定义连接短代码为:
【link type=home】/wp-content/module/public/gadget/ctouy-bottle/main.php?m=1

【数据管理】
打开配置项 - 点击【管理漂流瓶数据】 - 进入相关帖子管理数据;

该商品还没有人评价